Enhancements & Fixes for Image Galleries
Today we are releasing two new enhancements to our image galleries as well as a couple of fixes.
Optional Thumbnails
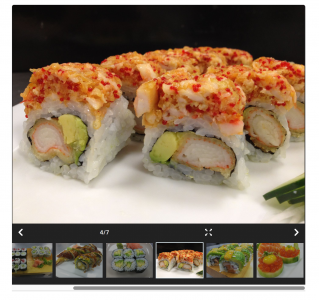
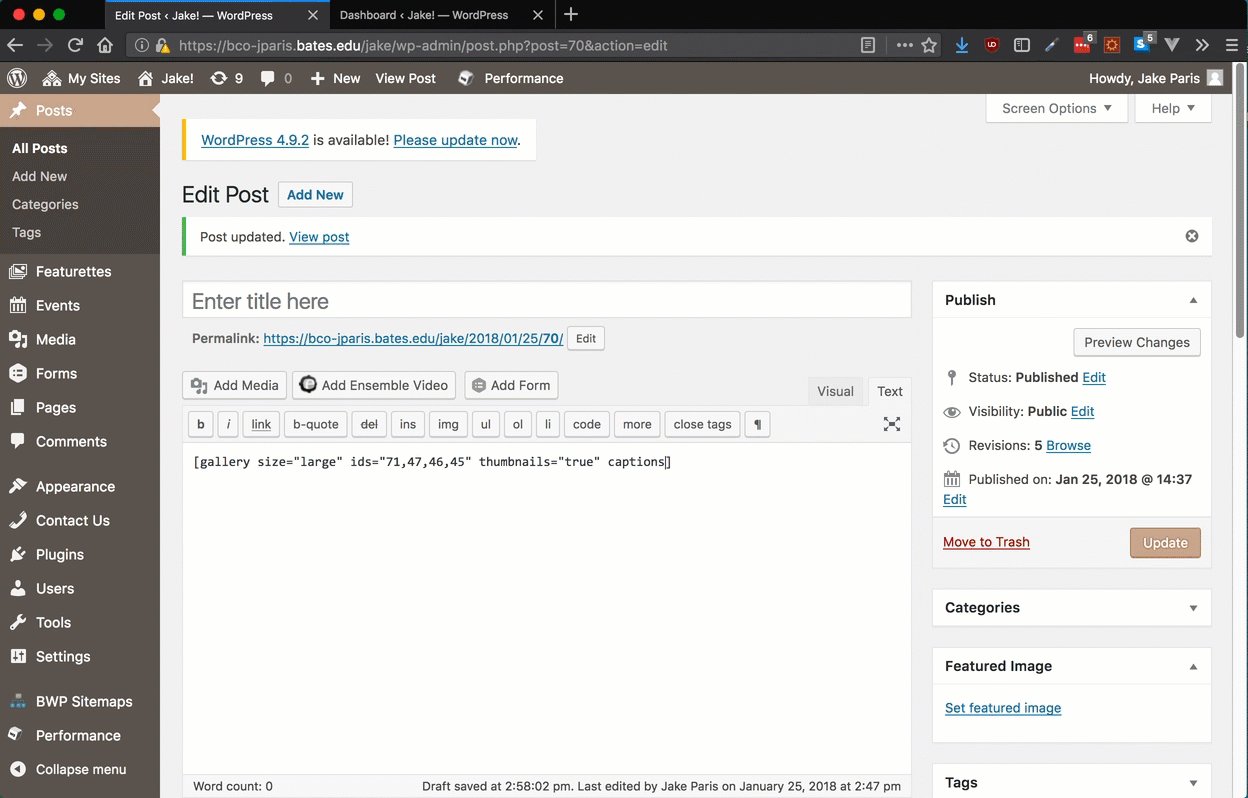
You can now add clickable thumbnails to the bottom of a gallery by adding the attribute thumbnails=”true” to the gallery shortcode.
If you are an advanced user, you can also customize the size of the thumbnails by using the thumbnailsize attribute and passing in any css size. They default to 100px in height.
Please note that there is a small performance hit for using thumbnails. Usually the slideshow will only load each image as it is needed, increasing the speed with which the page initially loads (and potentially decreasing dataplan use when a user doesn’t need to look at all the images in the slideshow). However, when thumbnails are activated, all of the images will be loaded up front. If you have less than, say, 5 or 6 images it’s not much of a concern, but for larger galleries it’s worth considering.
Swipe Detection
The gallery will now detect left and right “swipes” on smartphones and move accordingly. This is an “always-on” feature, but to really capitalize on the effect, you could set the slide change effect to scroll (instead of the default fade). You can do this by setting effect="scroll"</code.
Fixes
Caption / Control Independent Visibility. Previously if you turned off the controls, the captions also were hidden. There was no way to show captions without also showing the controls. This accidental interdependence is now fixed.
Better centering of images. Sometimes when the fullscreen gallery was opened, the initial image wasn’t centered. This has been improved.
General Usage Reminder
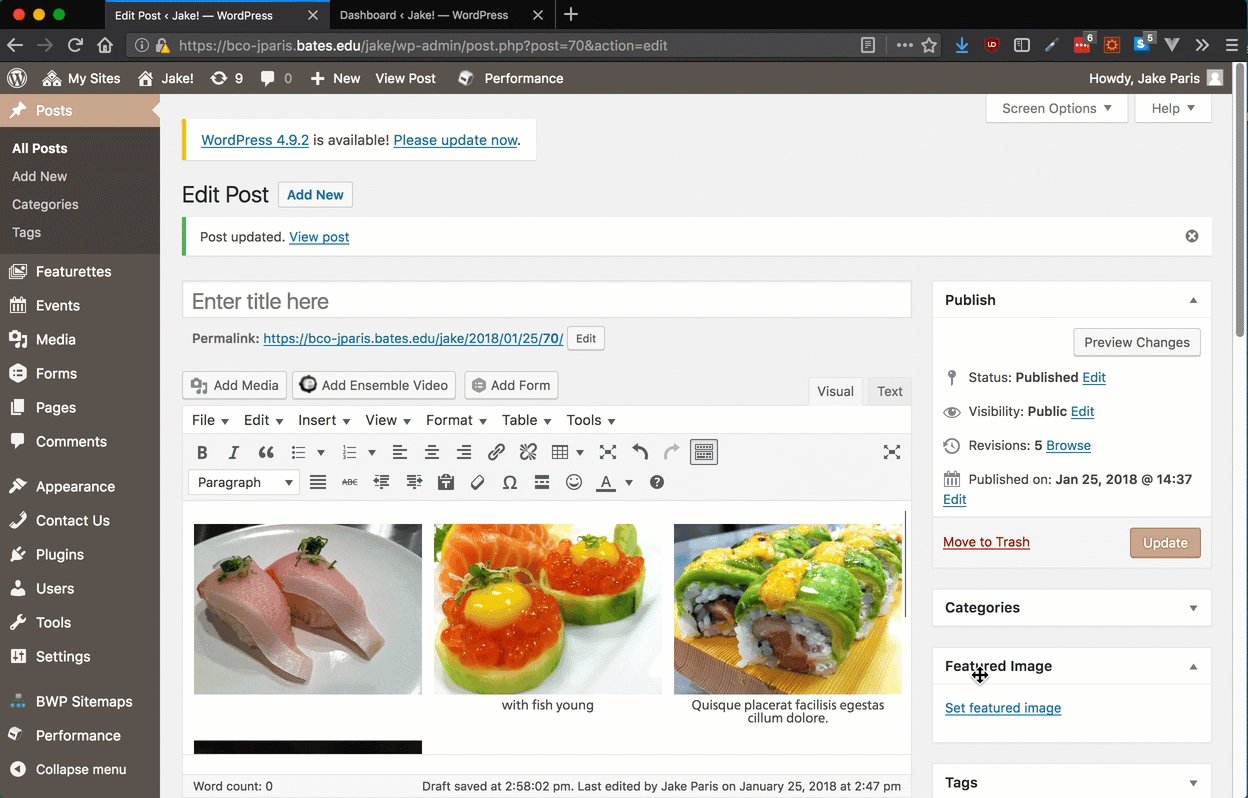
The best way to create and customize the gallery is to use the basic WordPress method of creating a new gallery, then add any necessary attributes to the shortcode afterwards. In this clip I am doing just that:

For further attributes and use, see the full Shortcode Reference, or checkout the quick Shortcode Reference on the WordPress Dashboard.