Page Anchors
Page anchors can be used alone as links to specific sections of content or in tandem with the Table of Contents feature.
Overview
Page Anchors, also referred to as HTML anchors, allow users to automatically jump to specific parts of a page, without manually scrolling.
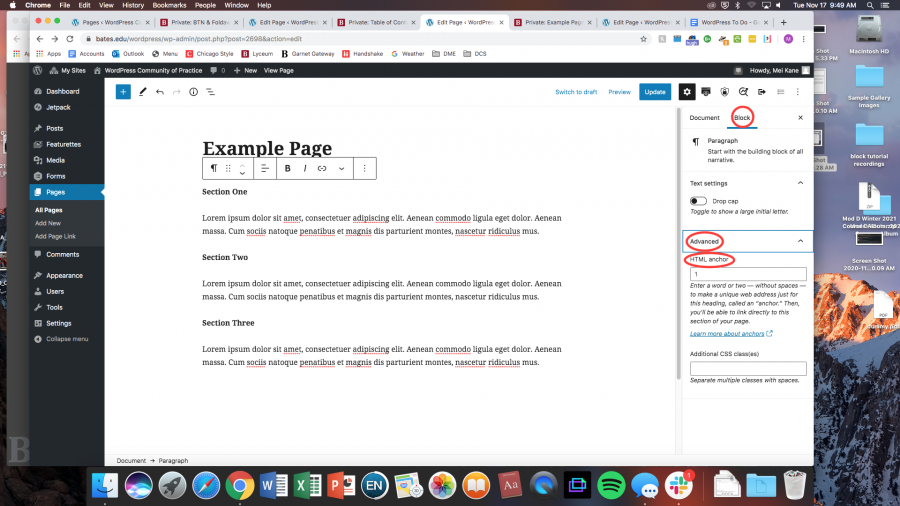
In the example below, I’ve created clear section headers, “Section” 1, 2, and 3 respectively, which I then assigned HTML anchors. In order to assign any given Block an HTML anchor, select the Block and make sure you’re looking at the Block Settings in the right sidebar menu. Next, click “Advanced,” which will open the HTML anchor text field. In this field, create a short and simple HTML anchor using numbers or 1-2 short words.
Keep in mind, the text you input in the HTML anchor field will be visible in the URLs of your anchor links. And if you’re using Page Anchors in tandem with the Table of Contents feature, the text you input in the HTML anchor field will appear as a link in the Table of Contents itself. If you use a number in the HTML anchor field then the header text will appear in the Table of Contents automatically.

I then assigned Section Two and Section Three the HTML anchors 2 and 3 respectively. Below is a video of the Page Anchors and Table of Contents in action: