Table of Contents
The Table of Contents feature requires the use of Page Anchors on headers. For more information please consult our Page Anchor tutorial and Page Anchor and Table of Contents Example Page.
Overview
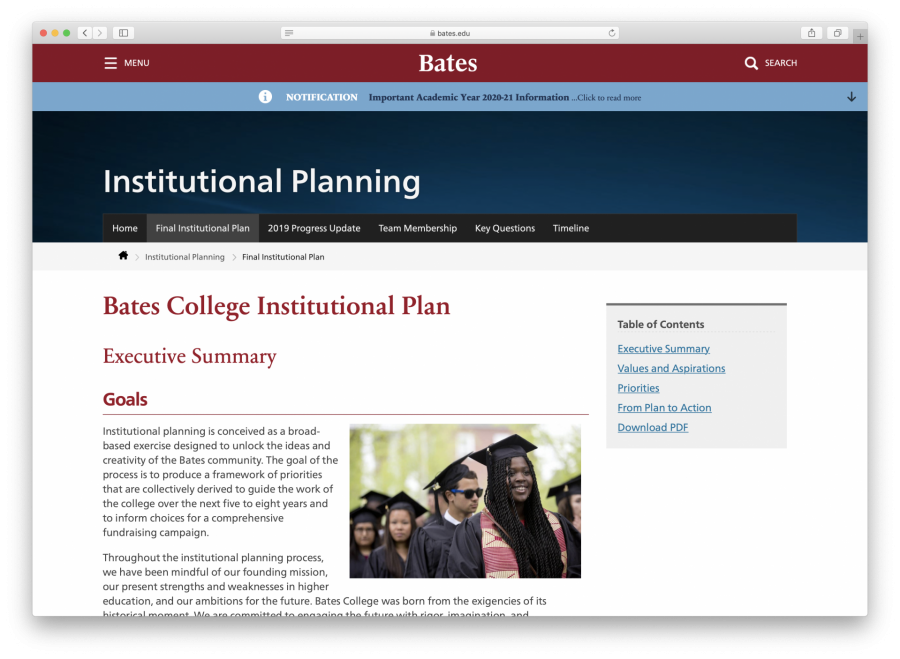
The Table of Contents feature allows you to organize large amounts of content within a single page. Use of the Table of Contents feature should be limited to Pages at this time in contrast to other content types such as Posts. Since web visitors are more likely to scroll down a page than to click a link, accommodating large sections of content within one page, and organizing these sections with a Table of Contents, can be an effective content strategy.

Enabling a Table of Contents
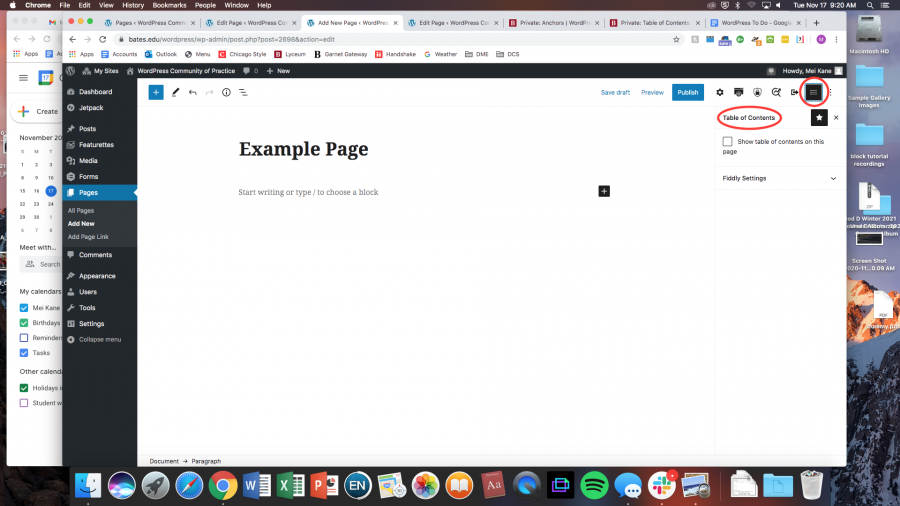
Go to the Table of Contents settings, which can be toggled open by clicking on the three horizontal lines icon in the upper right hand corner. Once the right sidebar menu opens, check the box next to “Show table of contents on this page.”

Next, you’ll use Page Anchors so that your header content will populate the Table of Contents. You can consult our Page Anchor tutorial to learn more.
Sidebar Considerations
When using the Table of Contents feature, make sure that your page is using a sidebar. Since the Table of Contents feature exists in WordPress as a function of the sidebar, you will need one sidebar selected at the page level (rather than None or None (full-width).
Excluding Items from the Table of Contents

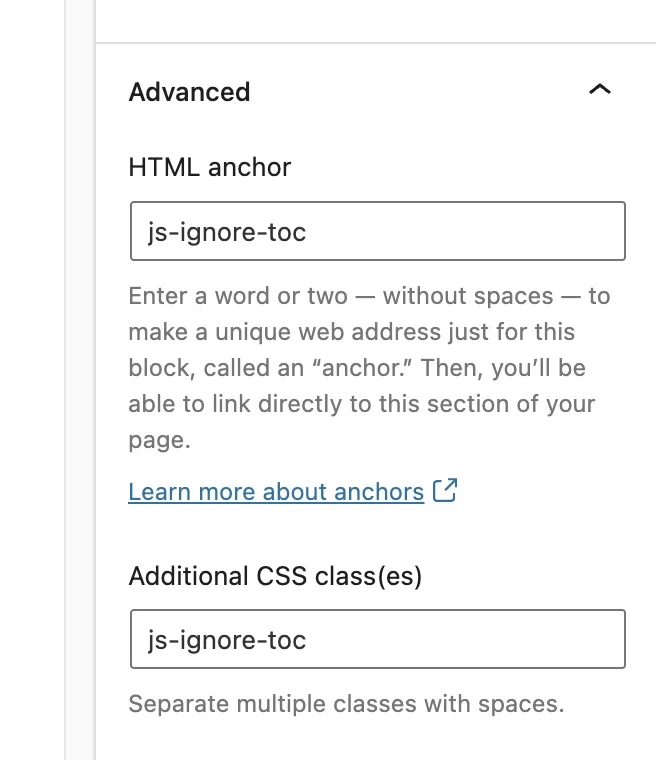
Occasionally, items may appear in your Table of Contents unintentionally. To remove this unwanted items from your ToC select one of the Blocks that is causing the appearance. Ex. If a PDF File Embed is appearing in your ToC, select this PDF File Embed Block. Next, in the Block’s sidebar options, look for the Advanced section. In that Advanced section, paste in js-ignore-toc in the HTML anchor field and in the Additional CSS class(es) field. These steps will remove the unwanted Block from appearing in your ToC!